在網(wǎng)站建設中,頁面的設計是其中一個重要的部分�。網(wǎng)站作為一個企業(yè)對外展示的形象�����,就好比一個人的臉面,如果網(wǎng)站長得足夠好看��,也能吸引不少人的目光����。那么怎么樣才可以在眾多的頁面設計中脫穎而出呢?從形狀心理學的角度來看��,圓形和環(huán)形有著完整�、和諧的心理學特征,在很多不同的場合���,它常常會拿來傳達愛情、能量的意象�����。在Material Design的規(guī)范中�����,圓形按鈕被大規(guī)模運用�����,并且由此開始�,圓形在UI設計中開始承擔越來越多的責任。今天我們就一起來看看,如何運用圓形元素更好為我們的網(wǎng)站加分吸睛���。
1.重點聚焦
幾何圖形的都擁有一定的聚焦重點的作用,網(wǎng)站如果想要用圓形幾何�����,使用圓形色塊的效果會比較好�����。比如下圖中的網(wǎng)站模板:使用紅色的半透明圓形色塊�,把用戶目光聚焦于色塊內的文案��,半透明的效果讓實景大圖背景保持完善��,不會形成圖片被色塊突兀切割的視覺感,紅色的色塊與背景色也可以很好搭配�����,形成一幅色彩鮮艷����,但有又充滿活力的Banner圖。
2.界面引用

界面中圓形運用在一些數(shù)據(jù)可視化,導航目錄�����,進度��,狀態(tài)等以及需要科技感的頁面場景�,以及常用UI元素按鈕���,頭像等���??梢?/span>
局部�����、疊加���,組合來調整達到很棒的頁面效果�����。
3.突出內容
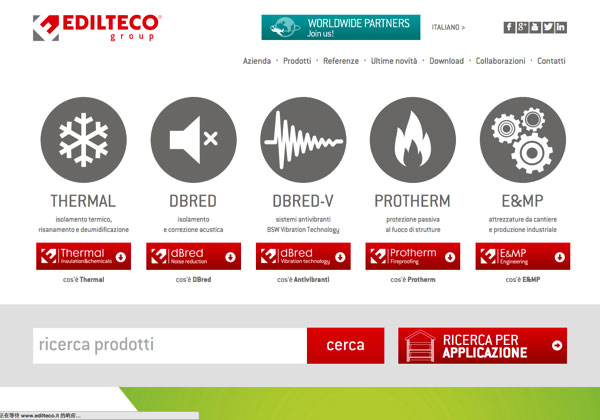
圓也可以看做是一種輪回���、閉環(huán)���,這一性質用于內容的分點展示可以引導用戶實現(xiàn)��,也更易于用戶的理解,比如下圖的網(wǎng)站模板中:內容以圓為中心展開,分布在同一條圓線上,有很好的引導效果�,用戶的視線會下意識圍繞者這個軌道環(huán)視閱讀內容����。

在網(wǎng)站設計中要知道每一種常用設計元素的作用是什么�,有什么樣的效果,才能更好進行設計與運用。圖形里面如果用的最多的圖形��,那當屬圓不可����,他造型比較簡單,局部����,疊加,組合都能達到很棒效果�����,包容性非常強��,好好的運用以上的技巧可以讓我們的頁面更加與眾不同���。